Getting Started
Factory
Widget Configuration
Finding and using fonts for your widget
Customizing your widgets using Additional CSS
Using passbacks when widget is empty
Disable device storage (localstorage, cookies)
Content Share
How can I use a preamble for my v2 widgets?
How can I use the article source for my v2 widgets?
Widget Implementation
Adding a widget to your site
Testing the widget on a live site
Testing the widget in your test environment
Content Recommendations
Selecting articles to recommend
Elements of an article recommendation
Images in content recommendations
Widget FAQ
Can I have more than one widget?
How do I add multiple widgets to a page?
How do I add a widget in an iframe or through Ad Manager?
Does the widget work with infinite scroll?
Can I use the widget in WordPress?
Will the widget affect my Google ranking or SEO?
Will the Strossle widget slow down my website?
How do I prevent Widgets from displaying the same recommendations?
How does Strossle measure impressions?
Widget Troubleshooting
My widget is showing old article recommendations
My widget is not showing
My widget is too wide/too narrow
Ads.txt
Insights
Manager
Introduction to Manager
Exclude ads using third-party trackers
Find and configure your Ads.txt records
Marketplace
Introduction
Ad Sets
Introduction to Ad Sets
Prioritization of Ad Sets
Targeting Categories
Targeting Site Types
Choosing Delivery Mode For Your Ad Set
Ad Creatives
Introduction to Ad Creatives
The Art of Writing Great Headlines
Choosing the Perfect Image for Your Content
Adding a sclid macro to your Ad Creatives
Ad Creative Optimization
Using your own impression tracker
Including referrer in your click URL
Ad Specification
Measuring conversions per Ad Creative
Measuring engagement with your landing page
House Ads
Marketplace FAQ
Why is my campaign not getting enough traffic?
Can I select or exclude certain publishers?
Why does currency of my campaigns differ?
Can I change currency?
How does Strossle handle traffic from bots?
How often is the forecast updated?
Do you provide a campaign reporting API?
Can multiple Creatives from the same Ad Set show up in the same placement?
Why may Strossle reporting differ from third-party reporting tools?
Scraper
- All Categories
- Factory
- Widget Troubleshooting
- My widget is too wide/too narrow
My widget is too wide/too narrow
The width of our widget scales with the width of the container that it is placed in.
If your site is responsive (adapting to the size of the browser), our widget will scale along with your site.
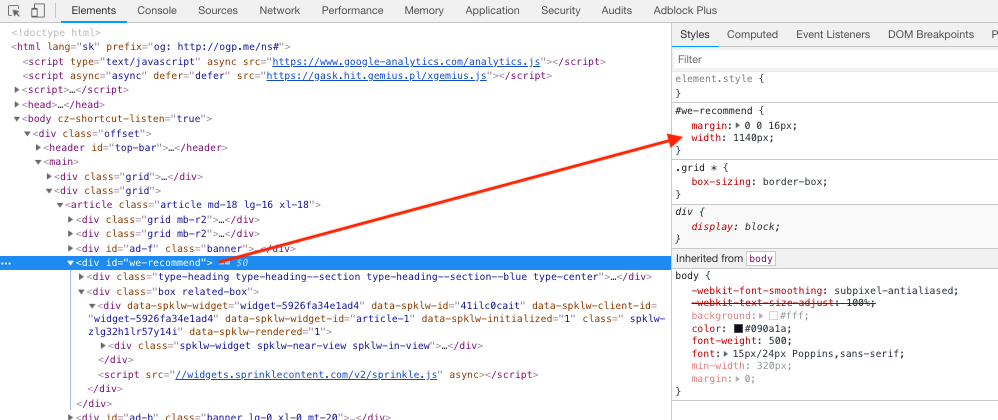
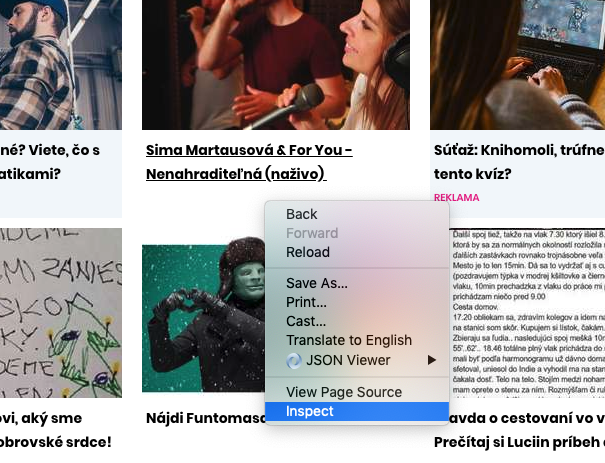
If you think the widget is too wide or too small, please check the width of the container div around the widget. In Google Chrome, you can do this by right-clicking on the widget and selecting 'Inspect'.

Now you can see the html code. When you found the <div> tag where the widget is placed in, you can check the css styles connected to this div.
If the div tag has a fixed width (like in this example), the widget will always have the same width.
If the div tag has a dynamic width (like 80% or 100%), the widget will adapt automatically to this width.