Getting Started
Factory
Widget Configuration
Finding and using fonts for your widget
Customizing your widgets using Additional CSS
Using passbacks when widget is empty
Disable device storage (localstorage, cookies)
Content Share
How can I use a preamble for my v2 widgets?
How can I use the article source for my v2 widgets?
Widget Implementation
Adding a widget to your site
Testing the widget on a live site
Testing the widget in your test environment
Content Recommendations
Selecting articles to recommend
Elements of an article recommendation
Images in content recommendations
Widget FAQ
Can I have more than one widget?
How do I add multiple widgets to a page?
How do I add a widget in an iframe or through Ad Manager?
Does the widget work with infinite scroll?
Can I use the widget in WordPress?
Will the widget affect my Google ranking or SEO?
Will the Strossle widget slow down my website?
How do I prevent Widgets from displaying the same recommendations?
How does Strossle measure impressions?
Widget Troubleshooting
My widget is showing old article recommendations
My widget is not showing
My widget is too wide/too narrow
Ads.txt
Insights
Manager
Introduction to Manager
Exclude ads using third-party trackers
Find and configure your Ads.txt records
Marketplace
Introduction
Ad Sets
Introduction to Ad Sets
Prioritization of Ad Sets
Targeting Categories
Targeting Site Types
Choosing Delivery Mode For Your Ad Set
Ad Creatives
Introduction to Ad Creatives
The Art of Writing Great Headlines
Choosing the Perfect Image for Your Content
Adding a sclid macro to your Ad Creatives
Ad Creative Optimization
Using your own impression tracker
Including referrer in your click URL
Ad Specification
Measuring conversions per Ad Creative
Measuring engagement with your landing page
House Ads
Marketplace FAQ
Why is my campaign not getting enough traffic?
Can I select or exclude certain publishers?
Why does currency of my campaigns differ?
Can I change currency?
How does Strossle handle traffic from bots?
How often is the forecast updated?
Do you provide a campaign reporting API?
Can multiple Creatives from the same Ad Set show up in the same placement?
Why may Strossle reporting differ from third-party reporting tools?
Scraper
- All Categories
- Factory
- Widget Configuration
- Customizing your widgets using Additional CSS
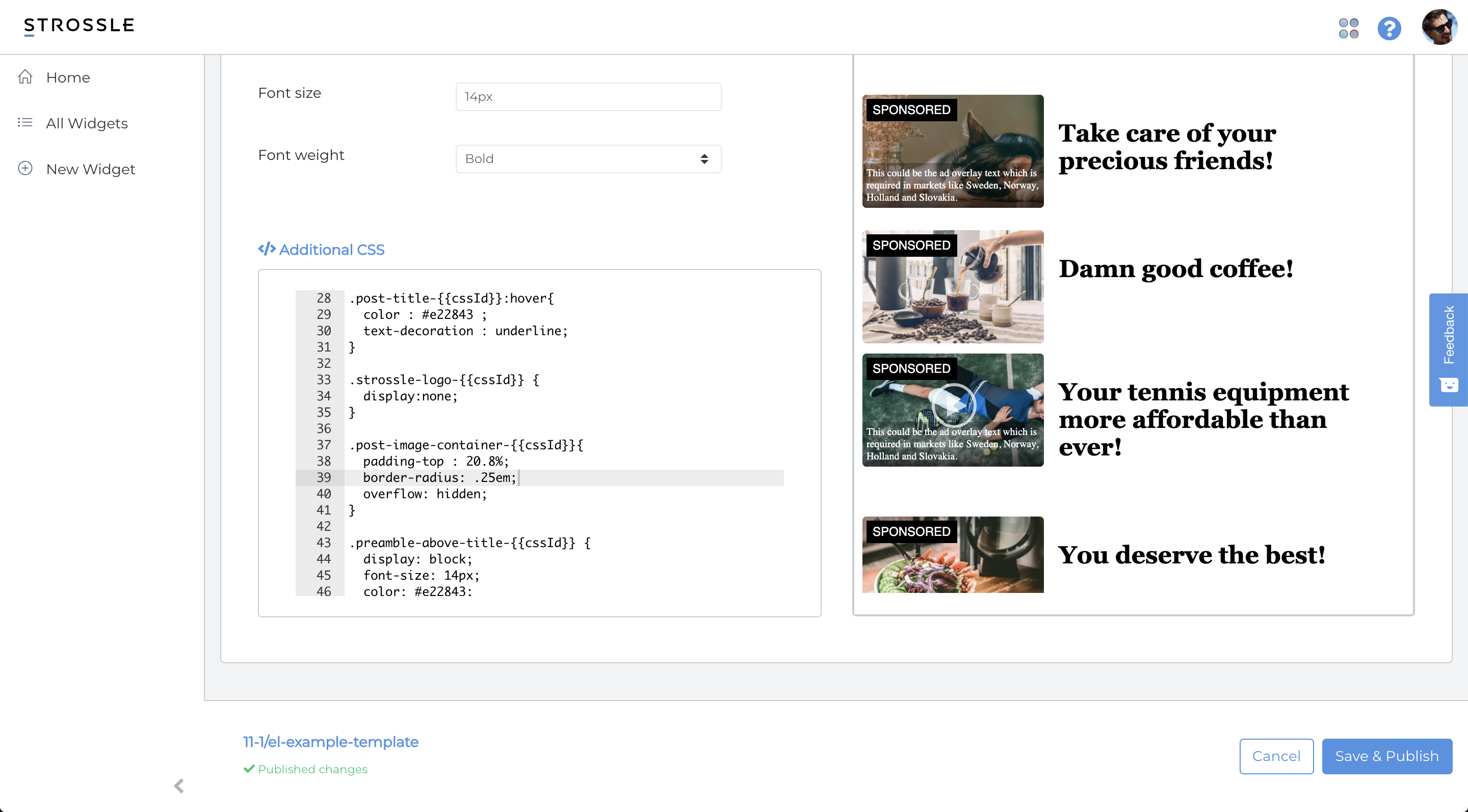
Customizing your widgets using Additional CSS
The Additional CSS field allow you to customize widgets pretty much any way you want them. Using Additional CSS you can define your own CSS rules, creating beautiful designs tailor-made for your website.

How can I limit number of lines for the post title and post content?
You can use the following chunk of code to limit the post title to 2 lines:
.post-title-{{cssId}} {
line-height: 1.2rem;
max-height: 2.4rem;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}Adjust the value of -webkit-line-clamp to change number of lines.
Since this solution will not work for Firefox you need to make sure to set line-height of each line and a max-height that corresponds to line-height x number of lines.
You can use the exact same trick for post content of your widgets. The following example demonstrates how to limit post content to 3 lines:
.post-content-{{cssId}} {
line-height: 1rem;
max-height: 3rem;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
